If you interrogate any developer about how to become a developer, They might reply with a list of programming languages like HTML, CSS or JavaScript. You might wonder why you learn so many complex programming languages when you can do it all in plain (Vanilla) JavaScript.
Why take so much stress in learning React.js or Angular.js? Many developers are just starting and get stuck in the battle between plain JavaScript and React.js. They keep on undertaking comparisons between React.js and JavaScript in their mind.
JavaScript is a front-end programming language that attracts most non-technical users. While you are developing an application, it is necessary to incorporate interactive elements without compromising on performance. Stuck between choosing either React.js vs JavaScript? Read this guide to know more.
What is React.Js?

React is an open-source library that Facebook develops. It is a JavaScript framework that helps in software development. React is mainly employed in building interactive user interfaces and web applications without much effort. React needs less coding than vanilla JavaScript.
Also, with React, you create codes that have reusable components. Each component is independent, so that you can use it in any other application development. Developers assemble components to form an interface finally.
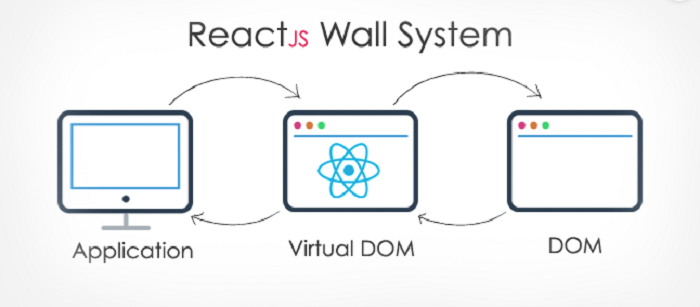
React is majorly used to operate the view layer of the Model-View-Controller pattern. It provides rendering execution that is way better and more efficient. Instead of counting the whole user interface as a single, React.js will separate each into different reusable components.
It encourages developers to divide complex User Interface components into simpler parts. It aims at developing highly responsive and better working websites by manipulating DOM to render web pages quicker. This programming language combines both speed and efficiency of the JavaScript framework.
What are the benefits of using React.Js?
Here are some benefits of using React:
1) React.Js is Declarative
If you want to know the benefits that React.js holds for the application development process, forgetting about coding nuances is not worth it. One of the main reasons to use React.js is that it follows Document Object Model. This model is declarative.
It indicates that the system UI will adjust when a developer changes the app’s state while interacting with DOM. Its declarative approach makes it easy to understand and follow the code. React makes collaboration with the team on the project easier than before.
2) Testing Capacities
One of the compelling reasons to use React.js is that it keeps code testable, providing the ability to test code whenever you want. It can test the application so that developers can assess how well it can work on different devices and applications. In app development, tracking and debugging are crucial aspects of letting you conduct proper testing within your team.
3) SEO-Friendliness
Certain parameters like the application speed have become more important in a few years. You must ensure Google’s Web Core vitals to enhance your search engine visibility. Hence opting for lightweight frameworks like React is a good idea. This framework will ensure that rendering is quicker than the others.
All the work with React.js completes at lightning speed, reducing the loading times. These parameters seem negligible, but they are crucial for making your app SEO friendly.
4) Community Support
It is a calming feeling when you realize that the technology you are employing is community driven. Hence one of the many reasons to use React.JS development services is its great community support. Meta maintains this framework, but it has developers across the globe.
You might have an idea that there is a huge availability of React.js developers. If you are looking to develop your application, finding developers with super ease can be advantageous.
5) Mobile-Friendliness
Well, it’s already known to everyone that mobile-friendliness is a great advantage of developing applications with React.js. A proficient developer can develop an application for cross-platform development without facing any restrictions.
In the long run, this advantage will provide better reach to your application. It can be way more beneficial for businesses that hold long-term projects and great future visions.
6) Learning Curve
While you compare one JavaScript framework with others, you will realize that React is a more user-friendly choice than others. It is possible to view the learning curve for React.js, making it a useful framework for your project. As this framework is easy to learn, adaptable and has great community support, sticking to it could be a smart choice.
7) Reusable Components
React.js comes with reusable components favoring developers that work smart. It could be one of the compelling reasons why developers opt for React.js while developing mobile applications. Hence a developer could start with small pieces and keep increasing size to complete the process.
As it has reusable components, the team behind development can focus on more important things and save money. Also, you get the best output as it makes the most out of the available resources.
8) Stability
Are there any other benefits of using React.js for web development? Yes, there are. Stability is as important a factor as functionality during application building. React.js uses a downward flow of data due to its stable core. Know that even when developers change a single part, the other parts of the code remain unchanged. It will let you make changes without affecting the entire code.
Hence all these perks give React.js an edge over the competition when the business owner wants user-friendliness and stability.
9) Improved Development Productivity
Virtual DOM can be counted in the list of all other benefits React.js offers for developing applications. With this framework, you can subtract all the foundation processes and work on only compulsory ones. It will further cut down on the developer’s work and enhance productivity.
Remember how it would be to only concentrate on important tasks? It is what React.js can do for application development.
10) Diverse Development Toolset
One of the brightest reasons to use React.js is its large toolset. Its tools introduce you to the full potential that React.js holds. You can optimize the workload of your developer by providing them with a rich toolset. Compared to all other JavaScript frameworks, React has the best toolset.
What is JavaScript?

JavaScript is an object-oriented programming language for scripting web pages. When applied to an HTML document, this programming language enables interacting dynamically on websites. This language was brought around in 1995 to add programs to existing web pages.
From that moment, many graphic web browsers use it for web page scripting. When developers make web pages with JavaScript, users can interact with websites without reloading repeatedly.
On the other hand, traditional websites employ js to provide simplicity and interactivity. It is a lightweight language for programming where developers can develop more interactive websites, applications and even games. Along with HTML and CSS, developers employ JavaScript. This language functions well with CSS for formatting elements of HTML.
But on the better side, JavaScript can maintain user interaction which CSS cannot do. JavaScript has become an important learning language due to its wide application in developing web, mobile, and game applications. You can start learning this language with the help of different platforms or through online exploration.
What are the benefits of JavaScript?
Here are some benefits of using JavaScript:
1) Speed
JavaScript is already an interpreted language, meaning a developer need not spend the extra time required with other languages. It is also a client-side script which means the execution is faster and can save the time needed for connecting to the server.
2) Simplicity
One major benefit of JavaScript is that it is easy to understand and even learn. Its structures are simple for developers and users. Also, it has high feasibility for implementation, which leads to high savings in terms of money and gives rise to dynamic websites.
3) Popularity
The majority of modern websites support JavaScript. Hence you can apply it anywhere you want. Famous companies like Google, PayPal and Amazon utilize it for web page scripting.
4) Interoperability
JavaScript can operate with different programming frameworks, so developers prefer it for most applications. A proficient developer can put it into any webpage or script of any other programming language.
5) Server Load
JavaScript functions with client-side data validation. Hence it is possible to complete the task on the browser without actually sending it to the server. Also, you won’t need to reload the entire website if any discrepancy occurs. The browser will only update the selected portion of the page.
6) Rich Interfaces
You get many interfaces to create a catchy web page with javascript. Components like drag and drop will make your interface look rich. It will enhance user interaction on the webpage.
7) Extended Functionality
Having third-party add-ons or extensions will let developers add predefined snippets, saving money and time. It will make the web application development process faster and easier than other programming languages.
8) Versatility
Thankfully now you can develop both front-end and back-end with the help of JavaScript. Node.js can back-end development while other libraries like React.js will help in front-end development.
9) Less Overhead
It is possible to enhance the performance of websites and applications with JavaScript by cutting down on code length. With the help of built-in functions like loops and DOM access, it can reduce code length.
Differences between React.Js vs JavaScript

React is helpful in developing user interfaces and is a JavaScript package itself. The initial step for creating a React app is developing HTML code for your project and turning it further into Virtual DOM. Then this virtual DOM will be helpful to lay the foundation for rendering in React.
On the other hand, there is no need for additional libraries for Vanilla JavaScript. Just inform the browser what you need, and it will render it. But features like handling state changes and even listeners will be difficult for React.
React.js vs JavaScript: Which one to go for?

React and JavaScript have their benefits. As you know, React is nothing different but a package of JavaScript that lets developers build single-page applications. React developers create components for final app development. This results in code usability. The major benefit of React.js app development is its reusability of codes.
But a plain JavaScript library will help you develop web pages for any web browser you want. It doesn’t let you reuse codes or structures; hence it is not apt for large-scale development. There are plenty of benefits that one can enjoy with React.js. If you want to develop an app that needs a huge amount of code, you can go for JavaScript rather than React due to its simplicity.
Conclusion
When you want to create a server-side web application, React.js is an excellent framework. When you want to do a project with changing states like dynamic inputs, buttons, and so on, React.js is the way to go. For a simple project, you can utilize JavaScript frameworks.
JavaScript framework can be used to create the back end, while React.js can create the front end. Both frameworks have a sizable and engaged community. Making choices among these two depends on your requirements and needs.






