Static Site Generators popularly called SSGs are usually used to create static websites that contain easily accessible content. SSGs have numerous benefits and can help in building apps using programming languages like Ruby, Golang, and JavaScript. Here we will discuss the best React.JS static site generators and their benefits.
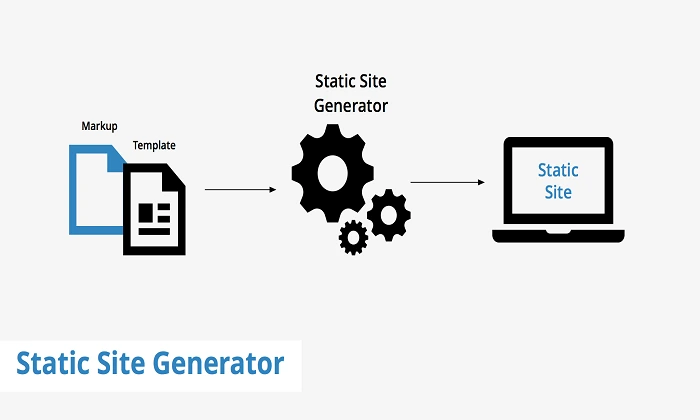
What is a Static Site generator?
Dynamic sites are more commonly used than static sites, but the use of headless CMS has enabled the creation and process of static sites, eliminating the limitations that create static site development which is now gaining popularity. Static Site generators help you create fast and visually attractive websites, with a similar process to SSR, except that instead of creating a node script for each page, SSG has a headless browser, loads the application path, and saves the result as a static HTML file. This gives you almost all the benefits of SSR without any downsides.

Why use React Static Site Generators?
Front-end development uses ReactJS’s intuitive API to develop client-side component-based applications. You can hire a React Native Developer to get an exceptional user experience. With React, you can mitigate performance costs for users by providing a one-time user experience penalty for applications. Server maintenance static websites do not interact and these static websites work best with Google indexing.
Benefits of Static Site Generators
The advantages of using Static Site Generators are:
1. Enhances the Download Speed
A dynamic website built with a CMS extracts information from the database when you try to retrieve information from a site with a lot of content. This process takes time and can cause delays. Creating a website using Static Site generators, empowers the browser with aggregated files and helps websites load faster keeping the user satisfied.
2. Static Site Generators Have No Back-end
If you use SSG to build a website, you don’t need a web server or database. You can improve website performance by hosting your site directly on a Content Delivery Network (CDN).
3. SSGs are Safe and Reliable
Creating a website using a CMS may require plug-ins, and all plug-ins are very vulnerable to security. Conversely, if you use SSG to develop your website, you don’t need to run any additional security-threatening code on the server-side.
Compared to CMS sites, there is little chance of server downtime. All pages of the SSG site are grouped thus creating reliable and safe websites.
4. SSGs are Scalable and Flexible
Websites built with SSG do not have database calls and ensure fast results in the browser. Hosting your site on a CDN improves scalability because each page on the site can serve your site in multiple locations.
5. Improved developer experience
When building a website with a headless CMS, you have to maintain distinct technology stacks – one for your marketing team and the other for your developers. Using SSG provides free pairing and better debugging, making it easier for developers to do.
6. Less maintenance
There is no need to maintain a database when building a website with SSG. In short, it requires little tedious work, maintenance, and testing and eventually you save money.
Factors to Consider Before Choosing a REACT SSG
With the plethora of SSG options, it can be confusing to choose the right SSG for you. You must consider a few characteristics before choosing a reliable static site generator:
- The kind of project you would like to carry out with SSG
- Consider the importance of website creation and publication times
- Identify the audience and users of your website
- If you need assistance from the community
Once you have the answers to these questions, you can choose the right React static site generator.
The Best React Static Site Generators To Use In 2022
1. Gatsby
Gatsby, released in 2015, is a popular static site generator and is free and open source. It is used on the official ReactJS website and works well with the React ecosystem. It uses GraphQL, a comprehensive plug-in for third-party services and APIs. Gatsby comes with several startup templates that work according to PWA guidelines and will load your site immediately. Gatsby has a large GitHub community with 10.2k forks and 52.5k stars.
Popular features:
- Active code splitting that provides only the code needed for each page
- You can add important resources
- Scalability
- Fast performance
- Intelligent preloading of resources to reduce loading times on the go
- Excellent documentation
- Massive image optimization to reduce resource size and slow image loading
- Additional security and protection

2. Hugo
Hugo is a free open-source framework with over 300 themes. It is written in the Golang programming language and can be used in ReactJS applications. It takes less than a millisecond to load a page using Hugo. It supports Linux, FreeBSD, Windows, macOS, and other operating systems. It also helps you build fun React sites with lists, ratings, different types of content, dynamic APIs, and other plugins. The GitHub community is powerful with Hugo’s 6.5k forks and 57.5k stars.
Popular features:
- Very fast creation time (less than 1 millisecond per page)
- Fully cross-platform and uses Live Reload during development to make changes quickly
- You can host your site anywhere

3. React Static
React Static prevents SSG errors and provides a better experience for developers. React Static allows your website to quickly transfer data from source to path. The learning curve for React Static is short, so developers like to take advantage of it. It includes data import and queries, as well as item mapping functionality. There were no complaints about the location of the data and dynamic data. After 10k stars on GitHub, React Static has established itself.
Popular features:
- 100% interaction
- Super fast construction and performance
- Instant navigation and page views
- Data neutrality – Provide data to your site anywhere
- Optimized step by step and compatible with mobile devices
- Developer experience with a focus on React
- Automatic encryption
- SEO friendly
- Easy preparation and placement of the project

4. Docusaurus
Docusaurus supports search functionality and image adjustment tools and can be used for static websites to serve static Reactjs websites. On GitHub, it flaunts a community of 4.4k forks and 31.3k stars
Popular features:
- Downside support
- Support for Algolia documents
- Support users in all versions of the project
- Ready for translation

5. Cuttlebelle
Cuttlebelle is a relatively lesser-known SSG but is popular for keeping code concerns and editing issues separate. You can extend functionality by combining the Cuttlebelle and React components. With this framework, you can generate XML Javascript, create layouts, retrieve data from external APIs, run Jest tests, and publish without hesitation. Cuttlebelle has 28k forks and 511k stars on GitHub.
Popular features:
- Draw any page in parts
- Clean separation
- Multiple layouts
- Simple model of creating templates

6. UmiJS
UmiJS is an enterprise-class scalable React framework that provides instant tools and plug-ins to help you rapidly develop scalable applications. UmiJS supports traditional JS-like routing and has many advanced routing features, such as routing-level on-demand loading. UmiJS supports many business enhancements and needs through a plug-in system that spans the entire lifecycle from source code to product builds. It is a highly scalable solution for React Static site generators.
Popular features:
- Integrated support for ReactJS, jest, react-router, webpack, rollup, and more
- Plug-in system that covers the entire life cycle from source code to production
- High performance
- Includes PWA support, pass-level code splitting, and more.
- Add polyfill, JS polyfill, and CSS solutions with target initialization.
- Support for TypeScript, including d.ts and umi. test definition

7. Next.Js
Zeit created it using React and server-side rendering. No prerequisites such as Webpack or Node.js server configuration are required. Next.js has not yet tolerated a fix for loading and routing issues. However, it’s a great choice for developing your next web application with ReactJS. Next.js has a notable 17.2K forks and 82.9K stars on GitHub.
Popular features:
- Build faster
- Automatic optimization of web fonts
- Better accessibility
- Integrated CSS support
- More flexible redirects and rewrites
- Faster startup
- Zero configuration
- Update faster
- Fixed incremental update

8. Jekyll
Jekyll is one of the most used SSGs in the world, especially on e-commerce sites and blogs. It has built-in Ruby, but it also contains the advantages of Reactwell. Importers are used for quick migration. Jekyll suggests using GitHub Pages to host your website for free. On GitHub, it has a large community with 9.7k forks and 44.2k stars.
9. Vue Press
VuePress has a design structure that is focused on markdown, and emphasizes minimizing the hassle of writing code and setting up the site. In addition, Vuepress supports the documentation needs of Vue subprojects. VuePress creates pre-generated static HTML for each page and distributes it as a single-page application. This is why it is preferred by many developers.
Popular features:
- Vuepress is easy to use, offers simple functionality
- It includes custom elements and plug-ins based on your project requirements
- It has an intuitive workflow
- Multilingual support for building static websites in multiple languages.
- VuePress has pre-built themes designed for quick migration of technical documentation

10. Hexo
Hexo is a clean and easy-to-understand static site generator that uses Node.js. It is commonly used for building general-purpose blogging sites and supports the use of templates from various engines, simplifying the development process for JS developers.
Popular features:
- Hexo requires only one command to publish a blog, GitHub Pages, or similar platforms
- It’s open-source, creation takes only seconds, and you can get your blog site up and running incredibly quickly
- Hexo has a great plugin system and can install many plugins for programming languages

11. Pelican
Pelican, a static site builder that uses Python, creates a static site with enough potential to scale in the direction you want to move, with a little more programming.
It can create a new website and works well for you if you are experienced as a Python developer.
Popular features:
- Pelican-based static websites are very secure
- You can write content directly with the editor of your choice.
- Provides a simple CLI tool to update your site.
- You can easily create an active WordPress site as Pelican supports importing site data from WordPress.
- The output is perfectly stable, making it easy to host a Pelican website anywhere.

12. Phenomic
Phenomic uses React as a viewer and Webpack as an assembler. Developers are experienced in building complete websites or apps using this static website building interaction. Phenomic has some resources, along with documentation for building your React blogging app. You can build high-quality SEO websites with a fast and amazing user experience. On GitHub, Phenomic has 293k forks and 3.3k stars.

Conclusion
The React static site generator helps you to create unique and easy-to-use websites. You must collaborate with the best React app developers to create your next web project using the static site generator of your choice. You can hire a React native developer for comprehensive and integrated React.Js development services to help you achieve your business goals.







